| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- Kaikas
- pagination
- exceljs
- nodejs
- jquery
- nft
- miniconda
- polygon
- CSS
- React
- Setting
- netfunnel
- nginx
- node
- 티스토리챌린지
- 블록체인
- chatGPT
- Remix
- 라라벨
- Laravel
- 오블완
- NextJS
- metamask
- Python
- 회고
- Ai
- PM2
- 배포
- threejs
- 공연티켓
- Today
- Total
박주니 개발 정리
pagination을 제대로 적용했는데 안된다면 본문
1. 현재 pagination을 제대로 이해하고 만들었는 지 확인합니다.
(model과 controller 생성하고 migrate를 통해 db 설정까지 진행했다는 가정하에 설명하겠습니다. )
1. pagination까지 만드는 과정을 이해하기 위해 데이터 추가 및 보이게할 페이지를 resource/views 안에다가 blogs라는 폴더를 만들고 그안에 create.blade.php를 생성했습니다. 각자 db에 설정에 맞는 이름을 설정하시면 됩니다.

2. create.blade.php 안에 간단한 form을 만듭니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>Create Blog Data</h1>
<form>
@csrf
<h2>Title</h2>
<input type="text" name="title">
<h2>Memo</h2>
<input type="text" name="memo">
<button type="submit">submit</button>
</form>
</body>
</html>3. routes/web.php 에서 blogs/create.blade.php를 보이게 할 루트를 만듭니다.
Route::get('/blog', [App\Http\Controllers\BlogController::class, 'create'])->name('blogs.create');- 이 코드를 분석하면 내가 url /blog를 연결할 때 Controllers\BlogController 안에 있는 create class를 사용하겠다는 의미입니다. name에 설정된 것은 프론트상에서 버튼을 눌러서 /blog를 이동할려고할 때 {{ route(blogs.create) }} 하면 /blog로 이동하는 것을 볼 수 있을 것이다. 지금 설명하는 코드에는 적용하지 않았습니다.
현재 경로 이동)
web.php->'/blog' 확인 ->[App\Http\Controllers\BlogController::class, 'create'] 확인 -> BlogController
4. BlogController에 들어가서 create class를 만들고 views/blogs/create.blade.php로 이동할 수 있게 설정합니다.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Blog;
use Illuminate\Support\Facades\Log;
use App\Http\Controllers\Controller;
use Illuminate\Support\Facades\Validator;
use Illuminate\Support\Facades\DB;
class BlogController extends Controller
{
public function create(){
return view('blogs.create');
}
}- 단순하게 생각을 하면 create class 안에 있는 내용을 진행을 할건데 이 클래스에 주요 기능은 프론트를 보이게 하는 것임으로 return view('blogs.create') 사용함으로써 이 controller create class를 거치게 되면 blogs.create 위치로 이동합니다.
5. 해당 url을 입력했을 때 제대로 이동하는 지 확인하십시오

- 이렇게 나오신다면 우선 기본적인 이동은 정상적으로 실행된다는 것을 알 수 있습니다.
6. title 및 memo input을 작성했을 때 데이터가 controller에 전달될 수 있게 blogs/create.blade.php 안에 form 및 input을 셋팅합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>Create Blog Data</h1>
<form action={{ route('blogs.store') }} method="POST">
@csrf
<h2>Title</h2>
<input type="text" name="title">
<h2>Memo</h2>
<input type="text" name="memo">
<button type="submit">submit</button>
</form>
</body>
</html>- form tag 분석) action={{ route('blog.store') }} 의 의미는 button을 클릭했을 때 web.php에 blog.store로 이동한다는 의미입니다. 다음단계 web.php에서 자세하게 다루겠습니다. method="POST"를 사용하면 web.php에서 Route::post가 되어있는 경로로 이동합니다.
- @csrf 분석) 자세한 내용은 인터넷 검색하시면 되는데 우선 기능 부분은 @csrf를 사용을 안하면 제대로 코드를 작성했어도 값이 전달 안되는 것을 방지
- input 분석) type은 현재 넣고자 하는 input value type을 설정한 것이고 name="title" 은 form tag를 이용할 때 name을 통해 보내게 됩니다. 즉 예를 들어서 title input에 "test"라고 입력하고 button을 눌렀다면 controller 에는 "title":"test"로 받게 될 것입니다.
현재 경로 이동)
route('blog.store') -> web.php -> name('blogs.store') 확인
7. routes/web.php 에서 route('blogs.store')을 name으로 받을 때 controller가 input 값을 db에 추가할 수 있게 새로운 경로를 설정합니다.
Route::post('/blog', [App\Http\Controllers\BlogController::class, 'store'])->name('blogs.store');- blogs.store 요청을 받았을 때 form tag에서 method="POST"로 요청했으니 Route::post로 설정하고 현재 추가하고자하는 경로가 /blog 즉 blogs/create.blade.php 경로가 /blog이기 때문에 동일하게 맞춰줍니다. BlogController class는 store에 맞춰줍니다. 그러면 이동할 때 BlogController store class를 사용하겠다는 의미입니다.
현재 경로 이동)
route('blog.store') -> web.php -> name('blogs.store') 확인 -> [App\Http\Controllers\BlogController::class, 'store'] 확인 -> BlogController
8. BlogController에 들어가서 store class를 만들고 views/blogs/create.blade.php에서 form tag를 통해 data 받은 것을 db에 추가할 수 있게 설정합니다.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Blog;
use Illuminate\Support\Facades\Log;
use App\Http\Controllers\Controller;
use Illuminate\Support\Facades\Validator;
use Illuminate\Support\Facades\DB;
class BlogController extends Controller
{
public function create(){
return view('blogs.create');
}
public function store(Request $request){
Blog::create([
'title' => $request->title,
'memo' => $request->memo
]);
return redirect()->back();
}
}- 주의해야할 부분) 사용하고자하는 DB 모델을 설정 ▶ 처음부터 model을 연결되어 있는 것이 아니기 때문에 코드를 작성하기 전에 use App\Models\Blog;를 설정을 합니다. 참고하시는 분들은 현재 Models위치가 어디에 있는 지 재확인 후 연결해주시길 바랍니다.
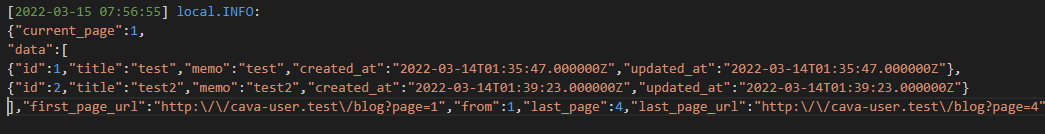
- $request 분석) 먼저 이 코드를 적용하기 전에 use Illuminate\Support\Facades\Log를 연결하고 Log::info($request)를 해서 확인하시길 바랍니다. log 확인은 하단에 이미지에서 laravel-(현재 날짜).log를 확인하시면 됩니다.

- Blog::create 분석) Blog는 아까 use App\Models\Blog로 연결했던 Model이고 create는 그 Model안에 data를 생성하겠다는 의미입니다.
- 'title' => $request->title 분석) 'title'은 model에 설정된 column을 의미하고 $request->title은 현재 $request에 담겨진 title을 꺼내겠다는 의미입니다. 즉 title column에 request 안에 title value을 넣는다는 의미입니다. 정확한 이해를 하시기 위해서는 $request 분석을 제대로 시행해주시길 바랍니다.
- return redirect()->back() 분석) redirect의 개념은 ~돌아가겠다 그렇게 이해하시면 되고 그럼 어떻게 돌아갈것인지 경로는 보통 redirect() 가로안에 작성을 하는데 원상태로 돌릴 것이기 때문에 back()으로 사용하면 class를 시행이 완료되면 다시 전 경로로 이동하는 것을 볼 수 있습니다.
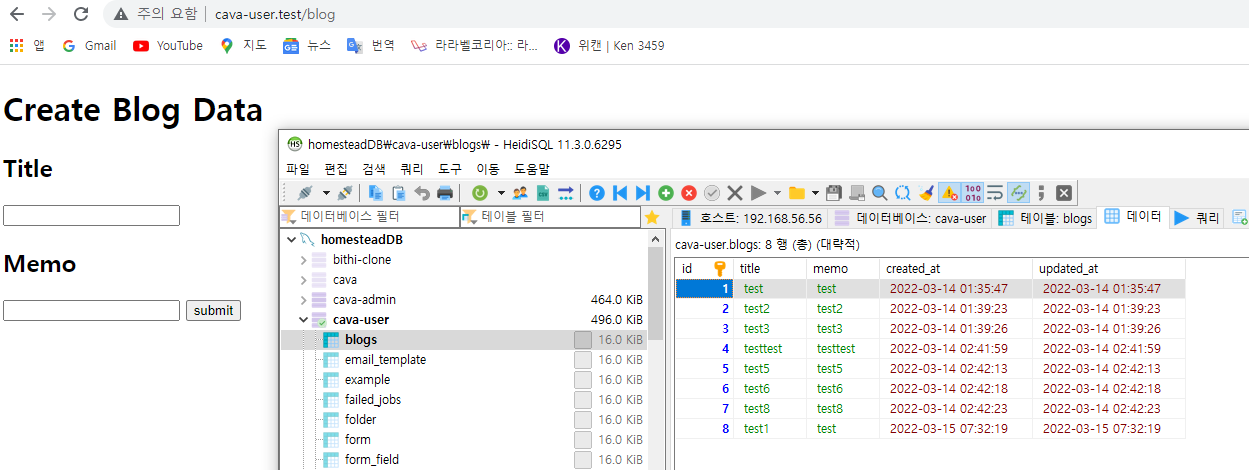
9. 해당 url에 접속하시고 input에 값을 입력하신 다음에 db에 정상적으로 추가되는 지 확인합니다.

- 정상적으로 연결하셨다면 해당 table에 추가되는 것을 볼 수 있습니다. 이제 저장된 데이터를 pagination을 실행해보겠습니다.
페이지네이션 적용 파트
10. BlogController에서 사용하고자 하는 Model을 가지고 온 다음 paginate을 적용해서 compact()을 통해 프론트에 값을 전달합니다.
public function create(){
$blogs = Blog::paginate(2);
return view('blogs.create', compact('blogs'));
}- 주의해야할 부분) create() 이어서 진행한 이유▶ create()는 프론트를 가져오는 목적으로 만들어졌는데 그 프론트에다가 값도 같이 보낼 것이기 때문에 web.php에서 별도로 설정하지 않고 한번에 이어서 적었습니다.
- $blogs = Blog::paginate(2) 분석) Blog::paginate(2)는 Blog안에 여러개 있는 data중 2개만 보낸다는 의미입니다. 자바스크립트로 비유하면 Blog.slice(0, 2)와 비슷하다고 보시면 됩니다. $blogs는 compact에 넣기 위한 변수 입니다.
- compact('blogs') 분석) compact()을 사용해야 프론트상에 전달받은 data를 사용할 수 있습니다. 'blogs'는 'blogs' = $blogs 로 보시면 됩니다. 즉 paginate 적용된 data를 프론트에 전달하겠다는 의미입니다.
11. views\blogs\create.blade.php에서 @foreach~@endforeach를 사용해서 controller에서 compact로 보냈던 값을 보이게 구현합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>Create Blog Data</h1>
<form action={{ route('blogs.store') }} method="POST">
@csrf
<h2>Title</h2>
<input type="text" name="title">
<h2>Memo</h2>
<input type="text" name="memo">
<button type="submit">submit</button>
</form>
@foreach ($blogs as $blog)
<p>{{ $blog->title }}</p>
@endforeach
</body>
</html>- @foreach($blogs as $blog) 분석) foreach는 한마디로 for문과 비슷합니다. 자바스크립트로 구현을 하면 for(blogs of blog) 즉 compact('blogs')는 배열 상태로 보낸 것이기 때문에 foreach를 통해 배열 안에 인자들을 꺼낸 것을 $blog라고 칭하고 $blog->title을 사용함으로써 title에 있는 값을 가지고 옵니다.

12. {{ $blogs->links() }}을 사용해서 pagination을 완성해봅니다.
{{ $blogs->links() }}2. 여기까지 정상적으로 pagination을 이해하고 만들었는데 links가 적용이 안된다면 nginx 설정을 확인합니다. (지금 페이지네이션을 구체적이게 작성하게 된 이유)
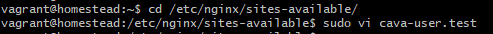
1. nginx 설정 경로로 들어가서 바로가기 설정했던 코드를 확인합니다.

- 현재 경로는 Homestead로 들어가서 vagrant 접속이 된 이후에 과정입니다. 혹시 이해가 되시지 않는다면 라라벨 셋팅(A-Z) 정리한 것을 참고해주시길 바랍니다.
- sudo vi cava-user.test ▶ 지금 참고하시는 분들은 바로가기 설정했던 명을 가지고 오면 됩니다.

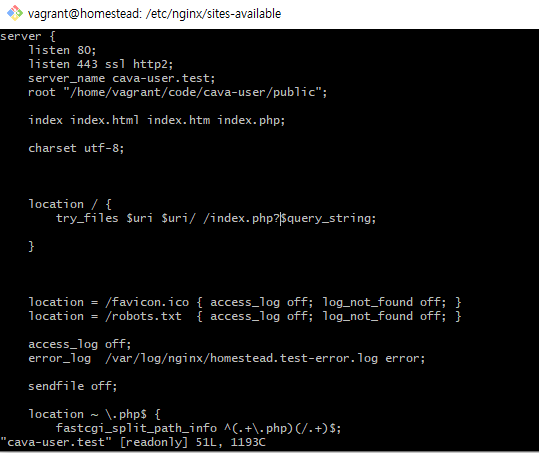
2. 바로가기 설정했던 server 코드를 하나하나 비교해가면서 오타가 있는 지 확인합니다. 지금 상단에 있는 코드는 정상적으로 실행되는 코드임으로 server_name, root를 제외한 나머지 코드 부분을 참고하시면 됩니다.
- 경험)
보통 nginx 설정을 할 때 server_name과 root 경로 변경을 합니다. 그런데 간혹 실수로 다른 부분들을 건들일 수 있는데 제 경험을 말하자면 pagination을 구현을 다하고 코드상에 문제가 없는데 links()적용이 되지 않았습니다.
php, node, npm 설정도 다시 해보고 지웠다가 다시 경로 맞추고 확인하는 과정을 수없이 많이 했는데 그럼에도 불구하고 안되는 경우는 코드상에 문제가 아니라 설정에 문제가 있는 것이고 route가 제대로 나온다면 결국 nginx에 문제가 있다는 것을 알게 되었습니다.
그 과정에서 location에 index.php?$jquery_string으로 되어있어야하는 부분에 index.php?jquery_string 즉 $없이 진행되다보니 links() 뿐만 아니라 sass 적용할 때 compile이 안되는 것을 확인을 했습니다.





