| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- jquery
- pagination
- threejs
- docker
- 회고
- 티스토리챌린지
- nodejs
- React
- exceljs
- 블록체인
- Python
- 배포
- 공연티켓
- Ai
- miniconda
- polygon
- WSL
- CSS
- Laravel
- NextJS
- chatGPT
- 오블완
- 라라벨
- metamask
- Remix
- Kaikas
- netfunnel
- nginx
- node
- nft
- Today
- Total
박주니 개발 정리
jstree 기본 구조 이해 본문
설명전) 처음부터 jstree를 사용하지 않고 협업하는 과정에서 다른 직원이 코드한 것중 jstree구조로 되어있고 jstree.js가 따로 구성되어있으면 뭔가 특별하게 적용되어있을거라고 생각할 수 있는데 jstree는 라이브러리라는 것을 기억하고 계셔야합니다.
그리고 이미 다른 사람이 만든 jstree를 사용하기 전에 먼저 지금처럼 간단하게 만들고 시작하면 빨리 이해하실 수 있습니다.
jstree 라이브러리 사용 목적)
jstree는 주로 웹 개발에서 트리 구조를 시각적으로 표현하고 상호 작용하는 데 사용됩니다. 주로 다음과 같은 경우에 활용됩니다:
1. 파일 탐색기 또는 폴더 구조: 사용자가 파일이나 폴더를 선택하고 탐색할 수 있는 웹 기반 파일 관리 시스템 또는 폴더 구조를 구축하는 데 사용됩니다.
2. 카테고리 및 계층적 데이터 표현: 제품 카테고리, 조직도, 또는 다른 계층적 데이터를 시각적으로 표시하고 탐색할 수 있도록 도와줍니다.
3. 대시보드 및 관리 인터페이스: 웹 애플리케이션의 대시보드에서 트리 구조로 데이터를 표시하거나 관리 인터페이스에서 계층적 데이터를 표현하는 데 사용됩니다.
4. 사용자 정의 트리 구조: 사용자가 데이터를 구조화하고 시각적으로 조작할 수 있는 사용자 정의 트리 구조를 구축하는 데 사용됩니다.
간단 적용 방법)
1. jstreeTest 폴더를 생성하고 vscode에서 해당 파일을 연다음에 jstreeTest.html을 생성합니다.

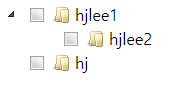
2. jstreeTest.html에 하단에 코드를 전체 복사해서 붙여놓고 jstreeTest.html을 더블클릭해서 실행시켜봅니다.
<!DOCTYPE html>
<html>
<head>
<title>jsTree 예제</title>
<!-- jsTree 스타일시트 -->
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.3.12/themes/default/style.min.css"
/>
</head>
<body>
<div id="jstree"></div>
<!-- jsTree를 표시할 div -->
<!-- jQuery와 jsTree 스크립트 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.3.12/jstree.min.js"></script>
<script>
$(function () {
$("#jstree").jstree({
core: {
data: [
{
text: "hjlee1",
children: [
{ text: "hjlee2" }, // 파일 아이콘을 사용할 경우
],
},
{
text: "hj",
},
],
},
checkbox: {
keep_selected_style: false, // 선택된 노드의 스타일을 기본값으로 유지
},
plugins: ["checkbox"], // 체크박스 플러그인 활성화
});
});
</script>
</body>
</html>
추가 설명) 여기서 알 수 있는 것은 data[0] 기준으로 했을 때 chidren는 하위에 속하는 것을 볼 수 있습니다. 추후에 ajax으로 셋팅할 때에도 파일구성을 현재 구성을 이해한 상태에서 서버 데이터 셋팅을 하시면 됩니다.
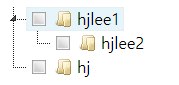
응용1) 연결선을 없애고 하위 폴더를 간격을 두고 싶으면 어떻게 해야하는지?
<!DOCTYPE html>
<html>
<head>
<title>jsTree 예제</title>
<!-- jsTree 스타일시트 -->
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.3.12/themes/default/style.min.css"
/>
<style>
/* jsTree 자식 노드의 왼쪽 여백 조정 */
#jstree .jstree-node .jstree-children {
margin-left: 10px !important;
}
</style>
</head>
<body>
<div id="jstree"></div>
<!-- jsTree를 표시할 div -->
<!-- jQuery와 jsTree 스크립트 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.3.12/jstree.min.js"></script>
<script>
$(function () {
$("#jstree").jstree({
core: {
themes: {
dots: false, // 이 부분이 연결선을 비활성화합니다.
},
data: [
{
text: "hjlee1",
children: [
{ text: "hjlee2" }, // 파일 아이콘을 사용할 경우
],
},
{
text: "hj",
},
],
},
checkbox: {
keep_selected_style: false, // 선택된 노드의 스타일을 기본값으로 유지
},
plugins: ["checkbox"], // 체크박스 플러그인 활성화
});
});
</script>
</body>
</html>추가 설명)
- style을 추가해서 해당 class에 margin-left를 설정합니다. 이때 class명은 jstree 연결한 부분에 설정되어있기때문에 따로 class를 생성하실 필요는 없습니다.
- 연결선 제거는 $("#jstree").jstree에서 core안 themes에서 dots를 false로 설정하면 연결선이 사라진 것을 볼 수 있습니다. 일부 직접 style을 설정해서 없애는 것이 아닌 core에서 설정해야지만 변경될 수 있으니 주의해주시길 바랍니다.