Notice
Recent Posts
Recent Comments
Link
250x250
반응형
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- Kaikas
- 라라벨
- Remix
- threejs
- Ai
- 티스토리챌린지
- Python
- docker
- CSS
- WSL
- nft
- netfunnel
- polygon
- AWS
- Laravel
- exceljs
- huggingface
- 회고
- 블록체인
- node
- 배포
- jquery
- chatGPT
- NextJS
- miniconda
- React
- metamask
- nginx
- PM2
- 오블완
Archives
- Today
- Total
박주니 개발 정리
vonage를 이용한 sms 간단 구현 본문
728x90
반응형
1. https://www.vonage.com/communications-apis/sms/developer/ 접속해서 Try if free 클릭하시길 바랍니다. 계정이 없으시다면 새로 계정을 만들어서 시도해주세요
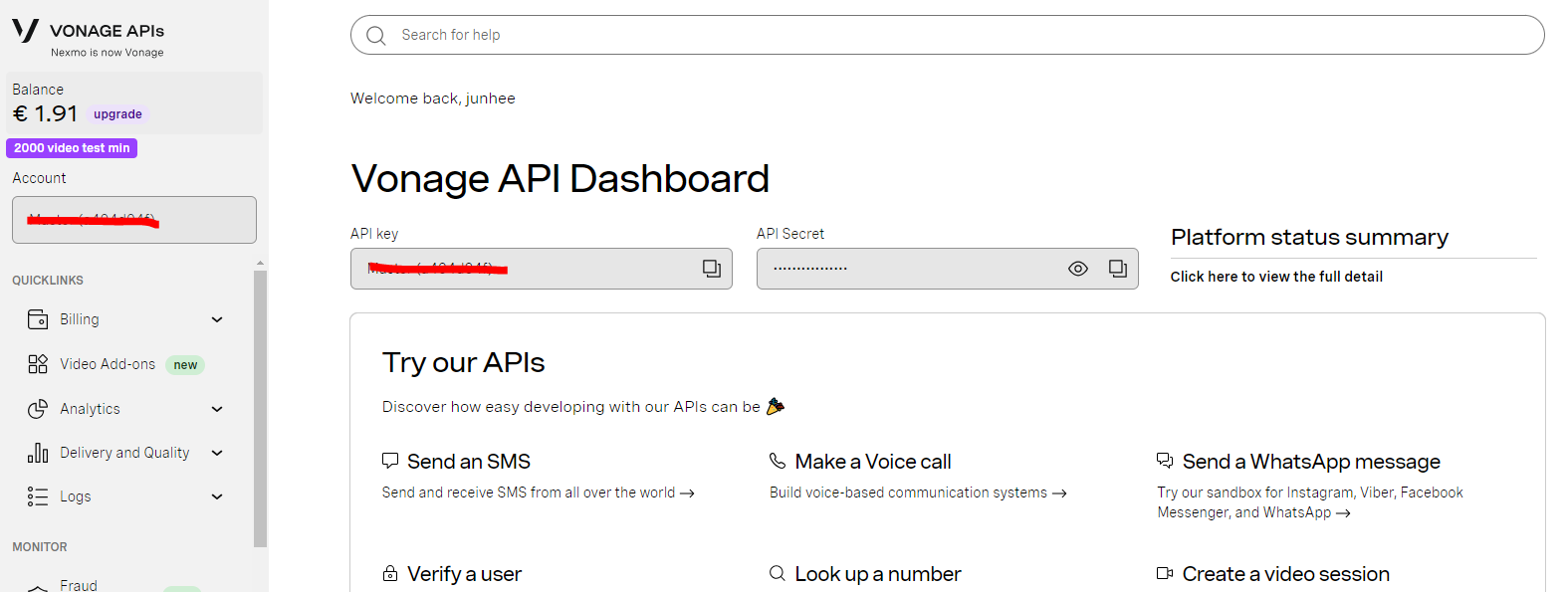
2. 접속하시면 dashbord가 나오는데 여기서 API Key와 API secret를 각각 복사해놓습니다

3. 현재 코드를 복사해서 붙여놓고 apikey, apiSecret를 각각 복사했던 값을 붙여놓고 to는 보내고자하는 핸드폰번호를 넣으시면 됩니다.
const { Vonage } = require("@vonage/server-sdk");
const vonage = new Vonage({
apiKey: {{apikey}},
apiSecret: {{secret apikey}}, // 이미지에 표시된 Secret 값 사용
});
const from = "Vonage APIs"; // 혹은 설정한 발신자 ID
const to = {{보내고자하는 핸드폰번호}};
const text = "A text message sent using the Vonage SMS API";
async function sendSMS() {
try {
const resp = await vonage.sms.send({ to, from, text });
if (resp.messages[0].status === "0") {
console.log("Message sent successfully");
} else {
console.log("Message failed with error:", resp.messages[0]["error-text"]);
}
} catch (err) {
console.log("There was an error sending the messages.");
console.error(err);
}
}
sendSMS();추가 설명
- apiKey - apiKey, apiSecret - API Secret 2번에서 각각 복사했던 값을 그대로 대입합니다
4. 해당 코드를 smsSend.js로 저장하셨다면 node smsSend.js로 하시면 정상적으로 sms가 보내지는 것을 확인하실 수 있습니다.

주의 사항
vonage는 balance가 2달러를 받는데 한번 sms를 보낼때마다 0.05달러가 드는 것을 확인하실 수 있습니다. 그리고 [FREE SMS DEMO, TEST MESSAGE]가 default 값으로 들어가기 때문에 이 문제를 해결할려면 업그레이드를 해야합니다.
Comments





