Notice
Recent Posts
Recent Comments
Link
250x250
반응형
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- huggingface
- docker
- 배포
- node
- 라라벨
- React
- nft
- Kaikas
- 회고
- jquery
- nginx
- Python
- PM2
- WSL
- threejs
- miniconda
- NextJS
- 오블완
- Remix
- Ai
- chatGPT
- metamask
- polygon
- 블록체인
- AWS
- CSS
- 티스토리챌린지
- netfunnel
- Laravel
- exceljs
Archives
- Today
- Total
박주니 개발 정리
react에서 chartjs를 이용해서 line chart 사용 방법 본문
728x90
반응형
1. npm install chart.js 를 합니다.
2. 제공하는 코드를 사용합니다.
- chartjs의 구성에 맞춰서 넣은 것이기 때문에 기본폼이라고 생각하고 복사해서 붙여놓으시면 됩니다.
import React, { useEffect, useRef } from "react";
import {
Chart,
LineController,
CategoryScale,
LinearScale,
PointElement,
LineElement,
} from "chart.js";
const LineChart = () => {
const chartRef = useRef(null);
let chartInstance = null;
useEffect(() => {
const ctx = chartRef.current.getContext("2d");
const createChart = () => {
Chart.register(
LineController,
CategoryScale,
LinearScale,
PointElement,
LineElement
);
chartInstance = new Chart(ctx, {
type: "line",
data: {
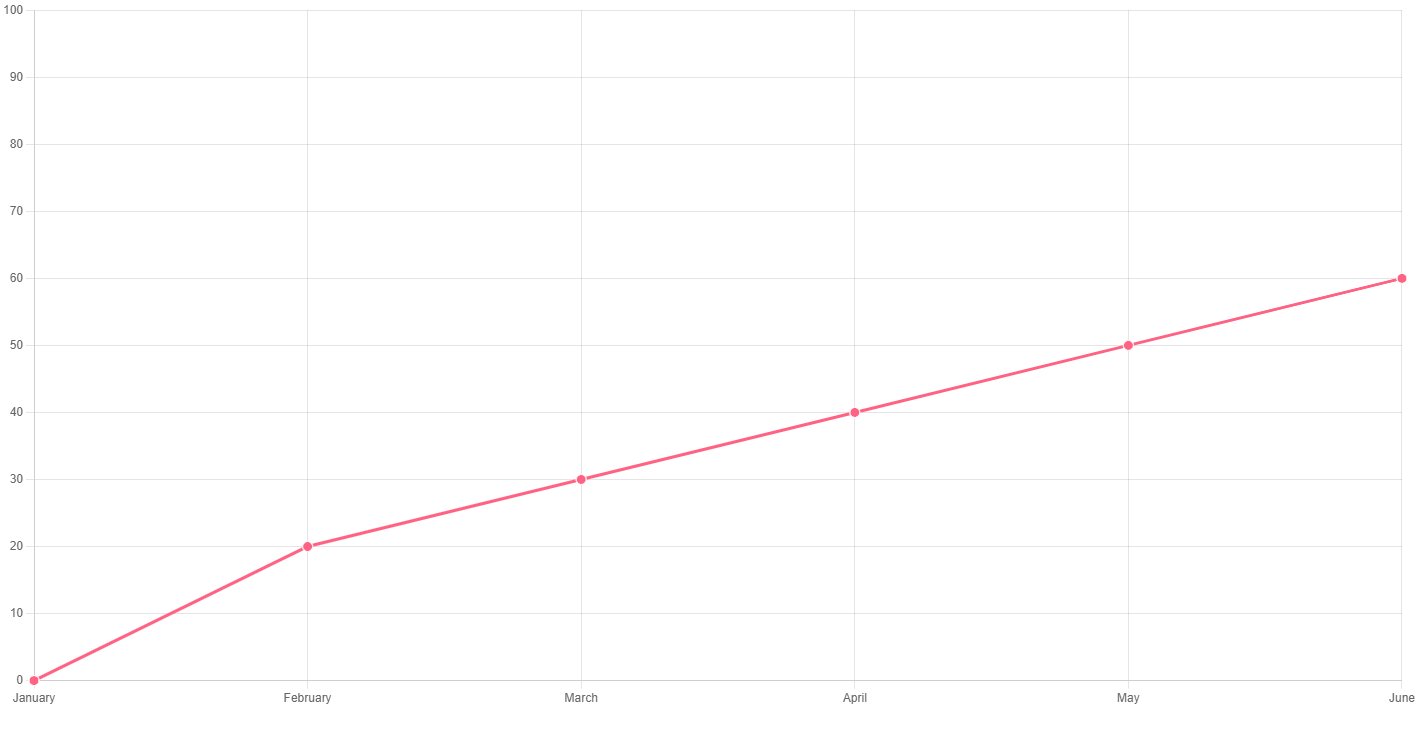
labels: ["January", "February", "March", "April", "May", "June"],
datasets: [
{
label: "Data 1",
data: [0, 20, 30, 40, 50, 60],
borderColor: "rgba(255, 99, 132, 1)",
backgroundColor: "rgba(255, 99, 132, 0.2)",
pointRadius: 5, // 포인트 크기
pointBackgroundColor: "rgba(255, 99, 132, 1)", // 포인트 배경색
pointBorderColor: "rgba(255, 255, 255, 1)", // 포인트 테두리 색
pointHoverRadius: 7, // 호버 시 포인트 크기
pointHoverBackgroundColor: "rgba(255, 99, 132, 1)", // 호버 시 포인트 배경색
pointHoverBorderColor: "rgba(255, 255, 255, 1)", // 호버 시 포인트 테두리 색
fill: false, // 라인 그래프에서 영역 채우기 비활성화
},
],
},
options: {
scales: {
x: {
display: true,
},
y: {
beginAtZero: true,
max: 100, // 최대값 설정
},
},
},
});
};
const destroyChart = () => {
if (chartInstance) {
chartInstance.destroy();
chartInstance = null;
}
};
const initializeChart = () => {
destroyChart(); // 이전 차트 파괴
createChart(); // 새로운 차트 생성
};
// 컴포넌트가 처음 렌더링될 때 차트 초기화
initializeChart();
// 컴포넌트가 unmount될 때 차트 파괴
return () => {
destroyChart();
};
}, []);
return <canvas ref={chartRef} />;
};
export default LineChart;사용 방법
- labels : 해당되는 영역은 라인 그래프가 생성되었을 때 하단에 보이는 데이터명입니다. 이부분을 수정해서 각 점에 맞는 데이터명을 입력하시면 됩니다.
- datasets>data : 이부분은 해당 데이터의 수치를 입력하는 부분임으로 차트 데이터를 넣는다고 보시면 됩니다. labels와 data 갯수를 맞춰서 진행하시길 바랍니다.
- options>scales>y>max : 최댓값을 지정해서 차트를 완성시키면 됩니다.

Comments


