반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- threejs
- node
- nft
- docker
- Kaikas
- miniconda
- metamask
- React
- pagination
- Python
- NextJS
- Laravel
- 배포
- 오블완
- CSS
- chatGPT
- exceljs
- 티스토리챌린지
- 블록체인
- polygon
- WSL
- jquery
- Ai
- Remix
- 회고
- AWS
- netfunnel
- nodejs
- 라라벨
- nginx
Archives
- Today
- Total
박주니 개발 정리
react에서 chartjs를 이용해서 bar chart 사용 방법 본문
반응형
1. npm install chart.js를 합니다.
2. 제공하는 코드를 사용합니다.
- chartjs의 구성에 맞춰서 넣은 것이기 때문에 기본폼이라고 생각하고 복사해서 붙여놓으시면 됩니다.
import React, { useEffect, useRef } from "react";
import { Chart, registerables } from "chart.js";
const BarChart = () => {
const chartRef = useRef(null);
let chartInstance = null;
useEffect(() => {
const ctx = chartRef.current.getContext("2d");
const createChart = () => {
Chart.register(...registerables);
chartInstance = new Chart(ctx, {
type: "bar",
data: {
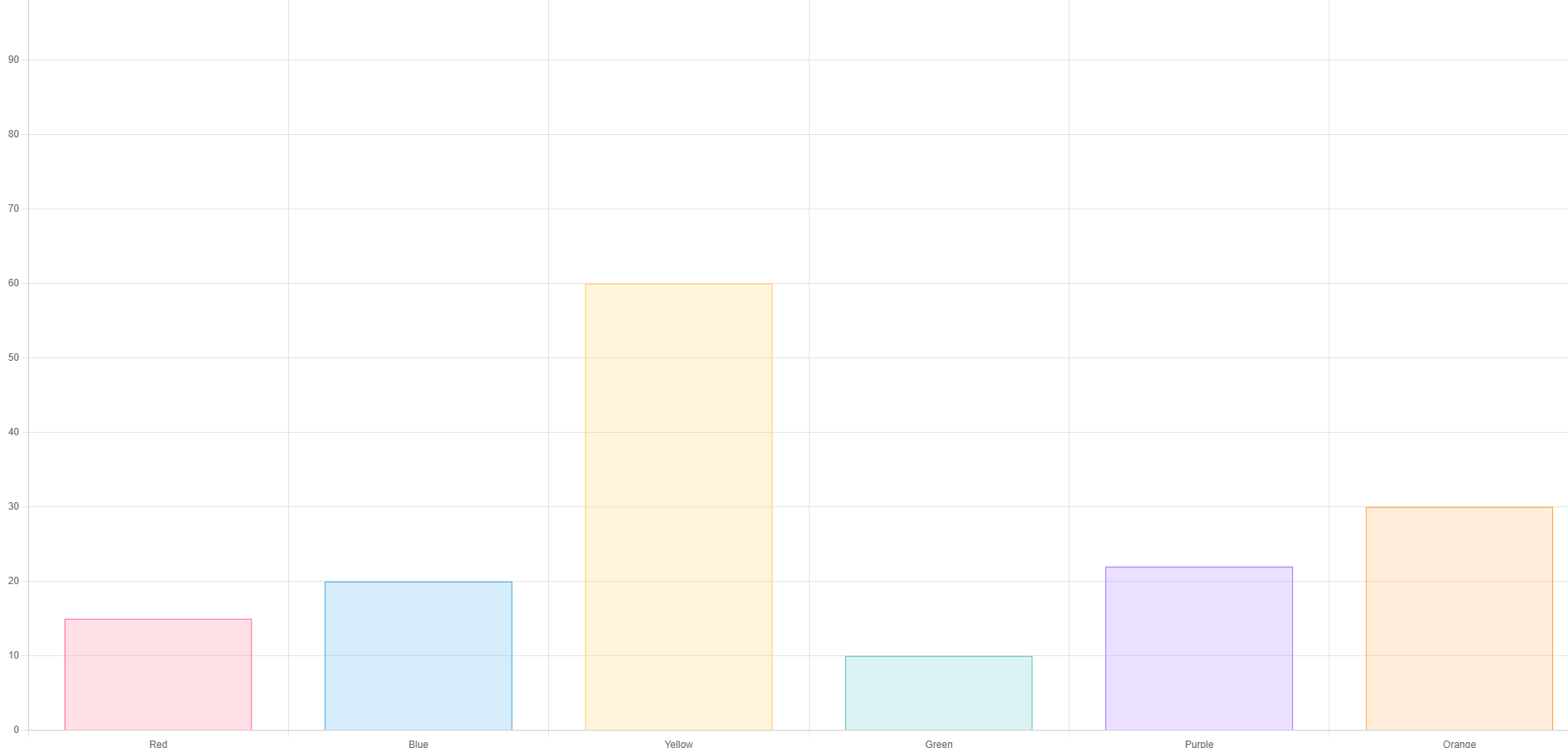
labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
datasets: [
{
label: "# of Votes",
data: [15, 20, 60, 10, 22, 30],
backgroundColor: [
"rgba(255, 99, 132, 0.2)",
"rgba(54, 162, 235, 0.2)",
"rgba(255, 206, 86, 0.2)",
"rgba(75, 192, 192, 0.2)",
"rgba(153, 102, 255, 0.2)",
"rgba(255, 159, 64, 0.2)",
],
borderColor: [
"rgba(255, 99, 132, 1)",
"rgba(54, 162, 235, 1)",
"rgba(255, 206, 86, 1)",
"rgba(75, 192, 192, 1)",
"rgba(153, 102, 255, 1)",
"rgba(255, 159, 64, 1)",
],
borderWidth: 1,
},
],
},
options: {
scales: {
y: {
beginAtZero: true,
max: 100,
},
},
},
});
};
const destroyChart = () => {
if (chartInstance) {
chartInstance.destroy();
chartInstance = null;
}
};
destroyChart(); // 기존 차트 파괴
createChart(); // 새로운 차트 생성
return () => {
destroyChart(); // 컴포넌트가 unmount될 때 차트 파괴
};
}, []);
return <canvas ref={chartRef} />;
};
export default BarChart;사용 방법
- labels : 해당되는 영역은 라인 그래프가 생성되었을 때 하단에 보이는 데이터명입니다. 이부분을 수정해서 각 지점에 맞는 데이터명을 입력하시면 됩니다.
- datasets>data : 이부분은 해당 데이터의 수치를 입력하는 부분임으로 차트 데이터를 넣는다고 보시면 됩니다. labels와 data 갯수를 맞춰서 진행하시길 바랍니다.
- options>scales>y>max : 최댓값을 지정해서 차트를 완성시키면 됩니다.

추가 설명
line과 bar의 차이는 datasets에 레이아웃 구성이지 데이터 구성은 비슷합니다.
반응형
Comments


