Notice
Recent Posts
Recent Comments
Link
250x250
반응형
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- miniconda
- jquery
- 배포
- Laravel
- React
- 회고
- NextJS
- threejs
- AWS
- Python
- CSS
- nginx
- nft
- 티스토리챌린지
- docker
- polygon
- 오블완
- metamask
- Remix
- node
- WSL
- netfunnel
- Ai
- huggingface
- exceljs
- chatGPT
- 블록체인
- Kaikas
- 라라벨
- PM2
Archives
- Today
- Total
박주니 개발 정리
nextjs 로컬 환경 build 방법 본문
728x90
반응형
ec2에 올릴 때 build된 환경으로 올리기 때문에 로컬에서 유지보수 진행할 때에는 build된 환경에서 진행해야합니다. 그런데 nextjs는 react와 다르게 eslint등 충돌되는 부분이 있으면 build 진행시 에러가 발생되는 것을 확인했습니다.
그것을 대응하는 방법을 정리해봤습니다.
1. next.config.js 파일에서 ignoreDuringBuilds 내용 추가

// 추가 코드
eslint: {
ignoreDuringBuilds: true,
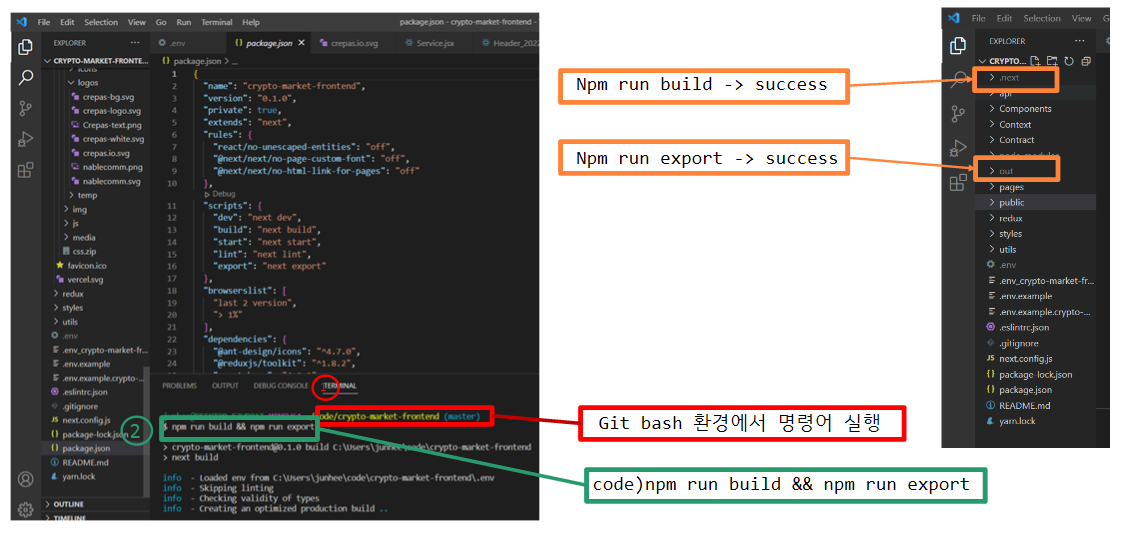
},2. package.json 파일안 scripts에 export 내용 추가

“export”: “next export”3. 터미널 명령어 ) npm run build && npm run export

4. 터미널 명령어 ) npm run start

tip)
협업을 진행할 때 여러 상황을 마주할 수가 있습니다. 그렇기 때문에 테스트하는 방법도 구분되게 됩니다.
1. npm run dev -> build 환경이 아닌 프로젝트 폴더안에 코드로 실행
2. npm run start -> build된 환경으로 프로젝트 폴더안에 코드로 실행
3. nginx host로 실행 -> build된 환경에서 nginx local host 실행
- 로컬에서 수정을 하고 나서 실서버에 제대로 적용이 되지 않을 때 로컬상에서 build한 후 테스트해보라고 해서 npm run start 로 진행을 했지만 상사가 말한 의도는 export까지 진행하고 프로젝트 폴더안에서 실행하는 것이 아니라 nginx 환경에서 돌려보라는 의미를 깨닫고 세가지 방법으로 구분될 수 있음을 알게되었습니다.
- 현재 이 프로젝트에 맞춰진 환경은 백엔드를 laravel로 사용해서 nginx로 연결한 환경이라 virtual box 환경이 아닌 docker 환경에서 진행한다면 다시 정리를 해보겠습니다.
Comments




