| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- CSS
- exceljs
- pagination
- Remix
- AWS
- jquery
- Python
- miniconda
- docker
- nodejs
- 오블완
- netfunnel
- polygon
- node
- metamask
- Laravel
- chatGPT
- React
- nginx
- WSL
- 회고
- 배포
- Kaikas
- NextJS
- threejs
- nft
- 블록체인
- 라라벨
- Ai
- 티스토리챌린지
- Today
- Total
박주니 개발 정리
google vision key 설정 방법 본문
1. Google Cloud 접속합니다.
https://cloud.google.com/free/?gad_source=1&gclid=Cj0KCQiA_qG5BhDTARIsAA0UHSLtGE4tYZJLnIj70pc-6ti1tS514PRsqQo4EHQ8MDuZPq-lCgu8tzwaAmg_EALw_wcB&gclsrc=aw.ds&hl=ko&userloc_9197295-network_g=&utm_campaign=japac-KR-all-en-dr-BKWS-all-core-trial-EXA-dr-1605216&utm_content=text-ad-none-none-DEV_c-CRE_668690472449-ADGP_Hybrid+%7C+BKWS+-+EXA+%7C+Txt+-GCP-General-core+brand-main-KWID_43700077514871055-kwd-6458750523&utm_medium=cpc&utm_source=google&utm_term=KW_google+cloud
cloud.google.com
2. 콘솔 클릭합니다.

3. 프로젝트 선택을 클릭하고 새프로젝트를 클릭합니다. 그리고 프로젝트 이름은 임의 이름을 설정하시고 만들기를 클릭합니다.

4. Google Cloud 우측 조직 없음을 클릭하고 생성된 리소스를 선택합니다.

5. 검색창에 vision을 입력하고 Cloud Vision API를 선택합니다.

6. Cloud Vsion API에서 사용을 선택합니다.

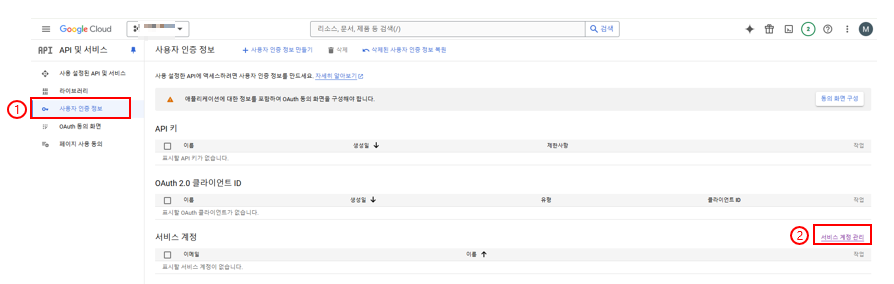
7. 좌측 카테고리에서 사용자 인증 정보를 클릭하고 서비스 계정 관리를 선택합니다.

8. 서비스 계정 만들기를 선택하고 서비스 계정 세부정보를 임의로 작성해서 완료를 클릭합니다.

9. 작업 하단 점 세개를 클릭하시고 키 관리를 선택하고 키 추가 드롭다운에서 새 키 만들기를 선택합니다.

10. 키 유형을 JSON 오디오 박스를 선택하고 만들기를 선택합니다. 다운로드 폴더에 있는 json 파일은 개발시 key값으로 적용하시면 됩니다.

11. 다시 welcome 페이지로 돌아와서 우측 상단 콘솔 누르고 좌측 상단 햄버거 버튼 선택하고 결제 메뉴를 선택합니다.
https://console.cloud.google.com/welcome
Google 클라우드 플랫폼
로그인 Google 클라우드 플랫폼으로 이동
accounts.google.com

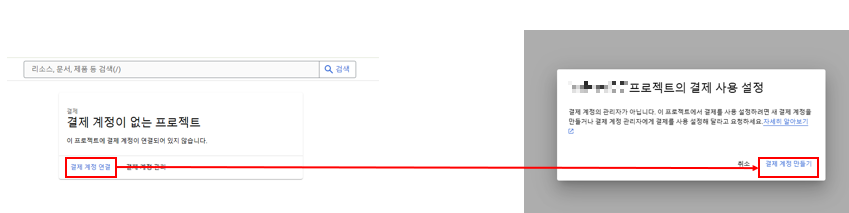
12. 결제 계정 연결을 선택하고 결제 계정 만들기를 클릭합니다.

13. 국가는 대한민국을 선택하고 서비스 약관을 전체 선택한 후 고객정보 및 결제정보까지 정상적으로 입력하시면 정상적으로 보내주신 json key를 사용할 수 있습니다.


