| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 배포
- miniconda
- Remix
- polygon
- PM2
- nft
- NextJS
- huggingface
- chatGPT
- Laravel
- nginx
- AWS
- CSS
- Kaikas
- jquery
- metamask
- 티스토리챌린지
- React
- 회고
- netfunnel
- 라라벨
- node
- WSL
- docker
- 블록체인
- threejs
- Ai
- exceljs
- 오블완
- Python
- Today
- Total
박주니 개발 정리
ec2 react nginx 없이 실행 방법 본문
작업을 하다보면 react만 실서버에 올려서 테스트하고 싶을 때가 있습니다.
그런데 nginx 셋팅을 하면 많이 번거롭고 생각처럼 잘안될때가 있는데 이때 추천하는 방식입니다.
저는 mobaxterm에서 진행했습니다.
https://junhee6773.tistory.com/entry/mobaxterm-%EC%82%AC%EC%9A%A9-%EB%B0%A9%EB%B2%95
mobaxterm 사용 방법
1. user sessions에서 프로젝트 폴더 생성 후 우클릭▶session settings 클릭합니다. 2. ssh 클릭 후 remote host, user private key를 넣고 specify username을 체크해서 ubuntu를 입력합니다. 3. Bookmark settings에서 Session nam
junhee6773.tistory.com
잘모르시는 분은 해당 링크에서 보고 셋팅 후 진행해주시길 바랍니다.
react를 git clone으로 받았다는 가정하에 설명하겠습니다
1. 해당 react 실행 폴더에 들어가서 npm i -g serve를 해서 serve를 설치합니다.
npm i -g serve
2. npm run build를 해서 build폴더를 생성합니다.
npm run build- 설명 : serve를 진행할 때 build 된 상태인 것을 실행하기 때문입니다.
3. sudo npm install pm2 -g 를 해서 pm2를 설치합니다.
sudo npm install pm2 -g
4. pm2 serve build 3000을 해서 port 3000에서 계속 build된 상태를 실행할 수 있게 설정합니다.
pm2 serve build 3000
5. pm2 list를 해서 현재 status가 정상적으로 status가 online인지 확인합니다.

6. ec2 인스턴스 보안에 들어가서 보안 그룹을 클릭합니다.
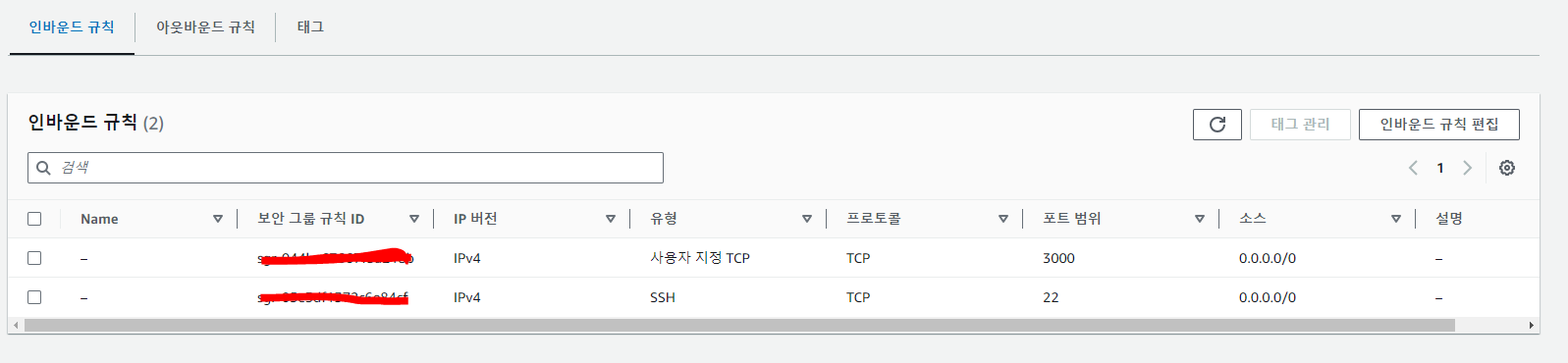
7. 인바운드 규칙 편집에 들어가서 유형 사용자 지정 TCP를 선택하고 포트 범위 3000 소스는 0.0.0.0/0을 추가합니다.

- 설명: 포트 범위는 pm2 serve build할 때 3000번으로 했기 때문에 ec2에서 포트 범위를 허용해줘야합니다.


