| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- metamask
- miniconda
- React
- chatGPT
- 회고
- Remix
- WSL
- huggingface
- exceljs
- Ai
- 배포
- AWS
- polygon
- nginx
- threejs
- docker
- 블록체인
- nft
- jquery
- PM2
- CSS
- Laravel
- NextJS
- Python
- 오블완
- Kaikas
- node
- 라라벨
- netfunnel
- 티스토리챌린지
- Today
- Total
박주니 개발 정리
cookie 셋팅 - 프론트엔드 관점 본문
카이카스 연결을 할 때 back-end에서 저장된 wallet_address를 비교해서 그 address가 맞다면 cookie 셋팅을 하는 것이다. 메타마스크로 로그인할 때도 그렇고 비밀번호보다는 접속할 때 얻어지는 token을 활용하는 것이 중요하다.
cookie를 사용하는 이유)
브라우저마다 보내지는 cookie를 담아서 보내주기 때문에 해커가 해당 cookie를 사용하기 위해서는
그 유저 브라우저를 사용해야합니다. 그리고 로그아웃 및 계정 변경시 개발 영역에서 cookie를 remove하면 되기 때문에
보안성을 높일 수 있습니다.
react-cookie를 셋팅하는 방법
참고자료) react-cookie 공식문서
https://www.npmjs.com/package/react-cookie
react-cookie
Universal cookies for React. Latest version: 4.1.1, last published: 10 months ago. Start using react-cookie in your project by running `npm i react-cookie`. There are 490 other projects in the npm registry using react-cookie.
www.npmjs.com
1. 먼저 react-cookie를 설치한다.
- npm으로 진행했을 경우
- npm i react-cookie
- yarn으로 진행했을 경우
- yarn add react-cookie
2. App.js 에서 CookieProvider을 셋팅한다.
import React from "react";
import {Route, Routes} from 'react-router-dom';
import {CookiesProvider} from "react-cookie";
import Connect from "./Login/Connect"
import "./css/App.scss";
function App() {
return (
<div className="App">
<CookiesProvider>
<Routes>
<Route path="/login" element={<Connect/>}></Route>
</Routes>
</CookiesProvider>
</div>
);
}
export default App;- 참고)
- CookiesProvider 영역 안에 있는 부분은 react-cookie를 이용할 수 있습니다.
- error)useRoutes() may be used only in the context of a <Router> component 발생했을 경우
- useRoutes()는 App.js에서 해결하는 것이 아닌 index.js에서 <React.StrictMode>에 영향을 받고 있는 것이기 때문에 BrowserRouter 하위에 App을 설정하면 에러가 사라지는 것을 볼 수 있습니다.
// index.js
import React from "react";
import ReactDOM from "react-dom/client";
import "./index.css";
import App from "./App";
import reportWebVitals from "./reportWebVitals";
import { BrowserRouter } from "react-router-dom";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<BrowserRouter>
<App />
</BrowserRouter>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();3. cookie를 사용하고자 하는 components에 셋팅을 합니다.
import { React} from "react";
import ".././css/Connect.scss";
import { useCookies } from "react-cookie";
function Connect() {
const [cookies, setCookie, removeCookie] = useCookies(["accessToken"]);
async function connect() {
setCookie("accessToken", "test", {
path: "/",
sameSite: "Lax",
});
return (
<div className="connect-layout">
<button
onClick={() => {
connect();
}}
>
Connect
</button>
</div>
);
}
export default Connect;
이해 순서)
- import {useCookies} from "react-cookie";
- const [cookies, setCookie, removeCookie] = useCookies(["accessToken"])
- 설명)
- 1번에서 import했던 useCookies를 이용해서 cookies, setCookies, removeCookie에 key를 설정합니다.
- [cookies, setCookie, removeCookie]
- cookies => 주로 setCookie에서 셋팅했던 value를 가지고 와서 사용하는 목적으로 이용합니다.
- setCookie => 해당 key에 value를 설정할 때 사용합니다.
- removeCookie => 해당 cookie를 이용할 때 사용합니다.
- 설명)
setCookie("accessToken", "test", {
path: "/",
})- 설명)
- accessToken => useCookies에 셋팅한 key
- key는 개발자가 임의로 설정할 수 있으니 만약 이부분도 이해가 안된다면 localStorage를 사용해보고 set, get을 응용해보시길 바랍니다.
- test => value 설정
- 주로 여기에는 data token을 가지고 와서 넣습니다.
- path: "/" => 공식문서에서 설정 path
- accessToken => useCookies에 셋팅한 key
- cookie 이슈 해결)
- 참고 자료) https://velog.io/@sj_dev_js/Node.js-React.js-%EB%B8%8C%EB%9D%BC%EC%9A%B0%EC%A0%80%EC%97%90-%EC%BF%A0%ED%82%A4-%EB%93%B1%EB%A1%9D%EC%9D%B4-%EC%95%88%EB%90%98%EB%8A%94-%EA%B2%BD%EC%9A%B0
- same site: "Lax" 추가
- 이유) same site란 웹 애플리케이션에서 CSRF(교차 사이트 요청 위조) 공격을 방지하기 위해 HTTP 쿠키에서 설정할 수 있는 속성입니다. 지정할 수 있는 값에 기본 값은 Lax이기 때문입니다.
[Node.js + React.js] 브라우저에 쿠키 등록이 안되는 경우
요즘 슬랙클론 프로젝트에 프론트엔드 팀원으로 참여하고 있다.프론트는 React.js 백엔드는 Node.js와 Express로 개발하는 중인데,서버에서 쿠키를 정상적으로 보내지만(postman으로 확인), 크롬브라우
velog.io
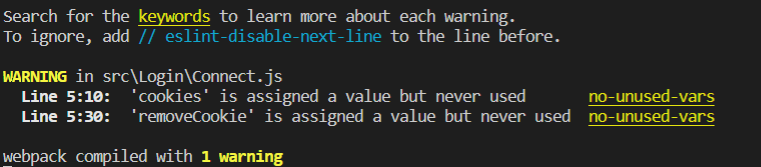
warning이 발생)

- 단순하게 사용하지 않은 변수가 있다는 것을 의미합니다. 하지만 현재 cookies, removeCookie는 useCookies 를 이용하기 위해 필요한 변수임으로 warnig을 뜨지 않게 하기 위해서// eslint-disable-line no-unused-vars 옆에 주석을 달면 됩니다.
const [cookies, setCookie, removeCookie] = useCookies(["accessToken"]); // eslint-disable-line no-unused-vars
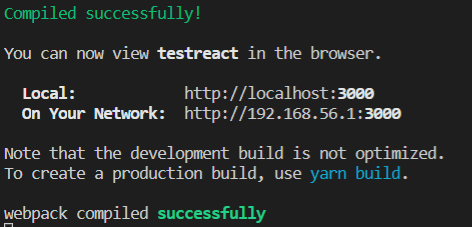
- 제대로 실행이 되었다면 wabpack compiled succeefully 가 터미널에 나오는 것을 볼 수 있을 것입니다.

추가 설명)
협업을 할 때에는 요청한 wallet_address가 success일 경우 상단에 설명한 cookie를 응용해서 main 페이지로 이동하면 블록체인 로그인이 되는 것입니다. 조만간 간단하게 backend 셋팅해서 fullstack으로 어떻게 돌아가는 지 설명드리겠습니다.

