| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 배포
- chatGPT
- miniconda
- huggingface
- AWS
- node
- 블록체인
- Laravel
- WSL
- metamask
- Remix
- threejs
- netfunnel
- Ai
- 회고
- PM2
- React
- 티스토리챌린지
- nft
- NextJS
- polygon
- docker
- Python
- exceljs
- 라라벨
- 오블완
- nginx
- CSS
- Kaikas
- jquery
- Today
- Total
박주니 개발 정리
confirm password change event 활용 - 문구 안내 본문
passord,confirm password input에 입력하면 바로 하단에 문구를 통해 안내를 진행할려고합니다.
지금 하는 작업은 DB를 거치지 않고 오직 프론트상에 controller로 진행할 것입니다.
1. jquery를 사용할 수 있게 header에 jquery를 연결합니다.
<script
src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous">
</script>2. 프론트상에 password, cofirmpassword 사용할 input과 하단에 비교 후에 글자가 나올 수 있게 <div id="passwordStatus"></div>을 만들어놓습니다.
<input type="password" id="password">
<input type="password" id="password-confirm">
<div id="passwordStatus></div>3. 자바스크립트를 활용할 것이기 때문에 하단에 @section('javascript')~@endsection 을 넣습니다.
<input type="password" id="password">
<input type="password" id="password-confirm">
<div id="passwordStatus></div>
@section('javascript")
<script>
//javascript 적용할 부분
</script>
@endsection4. jquery를 활용해서 password와 confirm-password id를 가지고 와서 onchange envent를 진행합니다.
@section('javascript")
<script>
$("#password, #password-confirm").on("change", function(){
})
</script>
@endsection- 주의 사항▶ jquery selector을 지정할 때 "" 안에 두개 지정한 selector을 넣어주시길 바랍니다.
5. input에 적은 password, confirm-password를 변수화 시킵니다. 이유는 서로 비교하기 위함입니다.
@section('javascript")
<script>
$("#password, #password-confirm").on("change", function(){
var password = $("#password").val();
var confirmPassword = $("#password-confirm").val();
})
</script>
@endsection- 참고 사항▶ 코드를 작성하신 후에 각각 console.log를 해서 작성했을 때 바로 value가 전달되는 지 확인하시길 바랍니다.
6. 조건문 if를 활용해서 password 와 confirmPassword를 비교를 한 후 글자가 나오게 지정한 id="passwordStatus"에 조건에 해당하는 글자가 나오게 설정합니다.
$("#password, #password-confirm").on("change", function(){
var password = $("#password").val();
var confirmPassword = $("#password-confirm").val();
if(password == confirmPassword){
$("#passwordStatus").text("비밀번호가 일치합니다.")
}
else{
$("#passwordStatus").text("비밀번호가 일치하지 않습니다.")
}
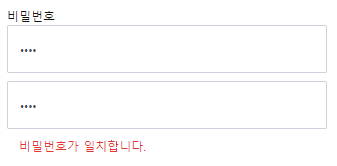
})7. 프론트에 제대로 조건문에 맞게 나오는 지 확인합니다.

경험▶ onchange를 각각 해서 변수를 선언한 후 가져와 비교를 하고 싶었지만 안돼서 localStorage.setItem('password',passwordText) 이런 형식으로 해서 진행을 하고 다시 받을 때에는 localStorage.clear()로 했습니다.
처음에는 setItem을 통해 서로 비교해서 정상적으로 진행이 되었지만 재부팅하지 않으면 clear가 되지 않았고 var 을 활용해서 전역변수를 통해 put으로 담아서 진행해봤지만 해당 value를 가지고 올 수 없었습니다.
혹시나 localStorage 및 put을 활용하고자 한다면 이미 안되는 것을 확인했으니 onchange를 활용하시길 바랍니다.



